CSS, Compagnonnage et Vexillologie
Tim Carry
Compagnonnage
Chef d'œuvre
- Découverte
- Apprentissage
- Maitrise
- Perfection

CSS
Challenge
Faire l'ensemble des drapeaux des pays du monde en CSS, avec un seul div par drapeau.
Vexillologie
Étude des drapeaux
- Vocabulaire
- Histoire
- Couleurs, dimensions
Tricolores
-
Belgique
-
Pérou
-
Nigeria
-
France
-
Italie
width: 100px;
border-left: 100px solid blue;
border-right: 100px solid red;
background: white;
Répétitions
-
Irlande
-
Côte d'Ivoire
-
Roumanie
-
Guinea
-
Mali
-
Tchad
Tribandes / Bibandes
-
Hongrie
-
Pays-Bas
-
Colombie
-
Ukraine
-
Pologne
-
Monaco
Autres challenges
-
Algérie
-
U.S.A
-
Nouvelle-Zélande
-
Corée du Sud
-
Burundi
-
Bosnie-Herzégovine
Plus de bandes
-
Botswana
-
Gambie
-
Île Maurice
-
Thaïlande
-
Costa Rica
background-image:
linear-gradient(...),
linear-gradient(180deg,
transparent 0px, transparent 37px,
blue 37px, blue 74px,
transparent 74px, transparent 100%),
linear-gradient(...),
linear-gradient(...);
Superposition
-
Bénin
-
Madagascar
-
Émirats Arabes Unis
/* Bénin */
linear-gradient(90deg, [...], green),
linear-gradient(180deg, [...], yellow),
linear-gradient(180deg, [...], red),
Croix Nordiques
-
Norvège
-
Suède
-
Finlande
-
Danemark
-
Islande
Cercles
-
Japon
-
Bangladesh
-
Laos
/* Japon */
background-color: white;
backgroud-image: radial-gradient(
circle at 110px 74px,
red 44px,
transparent 45px
)
Étoiles
-
Viêt Nam
-
Cameroun
-
Birmanie
-
Suriname
-
Ghana
-
Burkina Faso
Étoile
background: red;
&:before {
content: "★"; // BLACK STAR (U+2605)
color: yellow;
position: absolute;
top: 30px;
left: 66px;
font-size: 88px;
line-height: 88px;
}
Symboles
-
Maroc
-
Israël
-
Canada
-
Liban
-
Albanie
-
Angola
icomoon.io/app
- 🍁
- ⛤
- ★
- ✡
- ✸
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
@font-face {
font-family: "Symbols";
src: url("../fonts/Symbols.svg");
[...]
}
Plusieurs symboles
-
Venezuela
-
Micronésie
-
Honduras
-
Martinique
-
Georgie
&:before {
color: blue;
content: "★";
top: 48px;
left: 103px;
text-shadow: 36px 9px 0px blue,
36px -9px 0px blue,
-36px 9px 0px blue,
-36px -9px 0px blue
}
Croissants
-
Libye
-
Mauritanie
-
Pakistan
-
Singapour
-
Tunisie
-
Turquie
background-color: green;
background-image: radial-gradient(
circle at 110px 41px,
green 45px,
transparent 46x
),
radial-gradient(
circle at 110px 55px,
yellow 47px,
transparent 48px
);
Triangles
-
Tchéquie
-
Cuba
-
Djibouti
-
São Tomé-et-Principe
-
Soudan du Sud
-
Bahreïn
&:before {
[...]
width: 110px;
height: 147px;
background-color: blue;
clip-path: polygon(0 0, 100% 50%, 0 100%);
}
Diagonales
-
Saint Kitts and Nevis
-
Antigua-et-Barbuda
-
Guyane
-
Seychelles
-
Îles Marshall
-
Érythrée
vexilla-mundi.com

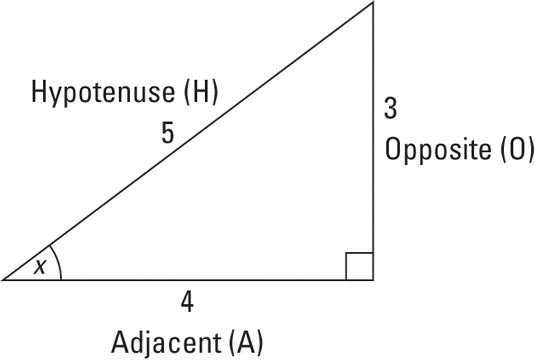
Trigonométrie
- Pythagore
- SOHCAHTOA


Ruby (enfin !)
# Shell
scss -r ./geometry_helper.rb input.scss# Ruby
require 'sass'
module Sass::Script::Functions
module GeometryHelper
def deg_to_rad(value)
value * Math::PI / 180;
end
def cos(number)
Sass::Script::Number.new(Math.cos(deg_to_rad(number.value)))
end
end
include GeometryHelper
end// SCSS
$red-stripe-size: cos($alpha) * $height;Royaume-Uni
Union Jack
-
St André (Écosse)
-
St Georges (Angleterre)
-
St Patrick (Irlande)
-
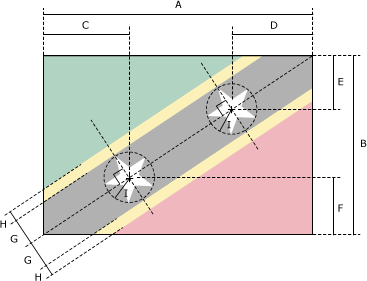
Royaume-Uni
// constrained gradient
linear-gradient(
26deg,
transparent, transparent 90px,
red 90px, red 98px,
transparent 98px, transparent 100%
) 0 0/110px 100% no-repeat;
// start_x start_y/max_width max_height
Cantons
-
Australie
-
Nouvelle-Zélande
-
Niue
-
Îles Cook
-
Tuvalu
L'important n'est pas la destination mais le voyage
tim@
pixelastic
.com
More challenges
-
Comoros
-
Algeria
-
Greenland
-
Jamaica
-
Vanuatu
-
South Africa
Pas (encore) faits
-
British Indian

-
Kenya

-
Macedonia

-
Mexico

-
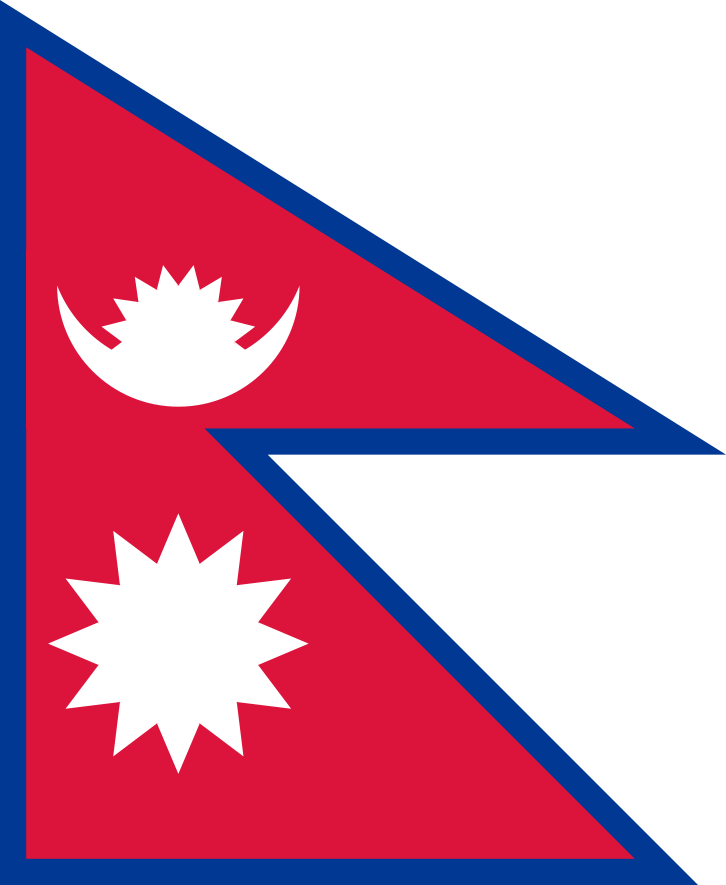
Nepal

-
Turkmenistan






